Vue 实战商业级读书Web APP 全面提升技能【已完结 MK285】




-
第1章 课程介绍
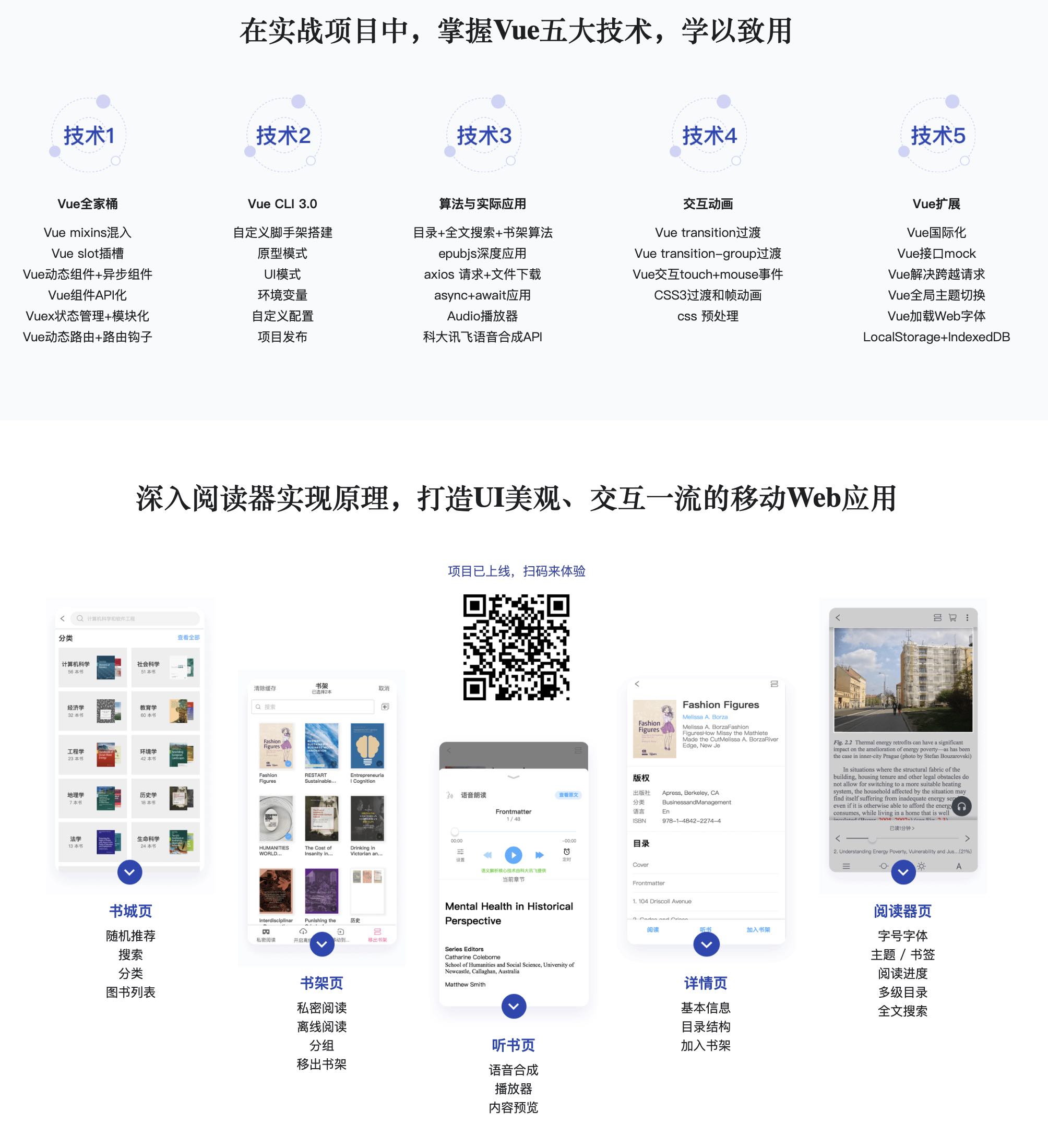
介绍阅读器项目背景、功能结构、技术栈和功能演示,快速了解整个课程安排和内容。
- 1-1 导学试看
- 1-2 课程学习指南
-
第2章 项目需求及阅读器引擎介绍
介绍项目需求和阅读器的开发原理,并搭建Node.js和vue-cli 3.0开发环境。
- 2-1 项目需求分析
- 2-2 阅读器原理介绍
- 2-3 ePub标准介绍
- 2-4 epubjs阅读器引擎介绍
- 2-5 安装Node.js环境
- 2-6 vue-cli 3.0搭建方法(原型开发)
- 2-7 vue-cli 3.0搭建方法(脚手架创建项目)
- 2-8 项目技术难点分析
-
第3章 项目准备
完成项目开发前的准备工作,讲解如何引入字体图标、Web字体、rem、样式重置表,详细介绍vuex的基本原理及mapGetters的实现原理,搭建基于Nginx的静态资源服务器。
- 3-1 准备工作说明
- 3-2 字体图标准备
- 3-3 项目依赖包下载
- 3-4 准备Web字体
- 3-5 viewport配置和rem设置
- 3-6 global.scss和reset.scss设置
- 3-7 引入vuex+vue-devtools试看
- 3-8 搭建静态资源服务器
-
第4章 阅读器–标题菜单、字号字体及主题设置功能开发
讲解如何实现阅读器的解析和渲染、手势翻页操作、标题栏和菜单栏组件的解耦,并实现字号字体设置和阅读器全局主题设置功能。
- 4-1 阅读器需求分析
- 4-2 阅读器解析和渲染
- 4-3 阅读器翻页功能实现
- 4-4 标题栏和菜单栏实现
- 4-5 字号设置 UI 实现
- 4-6 字号设置功能实现
- 4-7 字体设置功能实现
- 4-8 字体设置弹窗UI实现
- 4-9 字体设置弹窗功能实现
- 4-10 字号和字体设置离线存储
- 4-11 字体设置标题国际化
- 4-12 阅读器主题设置功能实现
- 4-13 全局主题设置功能实现
-
第5章 阅读器–阅读进度、目录、全文搜索功能开发
讲解如何实现阅读器的阅读进度、阅读时间统计、章节切换、多级目录展示、全文搜索和目录加载动画。
- 5-1 阅读进度功能实现(进度面板+分页逻辑)
- 5-2 阅读进度功能实现(进度拖动功能)
- 5-3 阅读进度功能实现(上下章节切换功能)
- 5-4 阅读进度功能实现(章节切换和进度同步)
- 5-5 阅读进度功能实现(保存阅读进度功能)
- 5-6 目录功能实现(目录浮出效果)
- 5-7 目录功能实现(Tab选项切换和搜索效果)
- 5-8 目录功能实现(图书内容布局)
- 5-9 目录功能实现(图书内容样式)
- 5-10 目录功能实现(目录数据结构开发)
- 5-11 目录功能实现(多级目录功能)
- 5-12 全文搜索功能实现(搜索算法+数组降维)
- 5-13 全文搜索功能实现 (搜索关键字高亮+搜索结果高亮显示)
- 5-14 目录加载动画实现(原理分析+布局实现)
- 5-15 目录加载动画实现(动画效果实现)
-
第6章 阅读器–书签功能、页眉页脚及兼容性优化
讲解如何实现阅读器的手势操作,详细介绍了复杂手势交互的实现思路及原理,为阅读器加入页眉和页脚,并优化了移动端和PC端兼容性问题,使阅读器可以更好的支持PC端和移动端使用。
- 6-1 书签手势实现(页面下拉)
- 6-2 书签手势实现(书签组件)
- 6-3 书签手势实现(下拉状态管理)
- 6-4 书签手势实现(书签添加删除交互)
- 6-5 EpubCFI原理介绍
- 6-6 书签功能实现
- 6-7 页眉和页脚功能实现
- 6-8 阅读模式介绍
- 6-9 微信兼容性调整
- 6-10 自适应布局优化(PC端布局优化)
- 6-11 自适应布局优化(书签支持鼠标事件)
- 6-12 阅读器分页算法实现
- 6-13 阅读器相关知识点总结
-
第7章 书城首页、搜索页、列表页和详情页开发
讲解书城首页、搜索页、列表页和详情页的开发过程,详细介绍首页的推荐动画、标题栏和搜索框的交互动画实现原理,并引入Mock.js实现API数据模拟。
- 7-1 书城开发需求分析
- 7-2 书城首页开发(框架页面+路由配置)
- 7-3 书城首页(标题+搜索框布局)
- 7-4 书城首页(标题+搜索框交互设计分析)
- 7-5 书城首页(标题交互动画实现)试看
- 7-6 书城首页(搜索框交互动画实现)
- 7-7 书城首页(热门搜索布局)
- 7-8 书城首页(热门搜索交互)
- 7-9 书城首页(推荐页面布局)
- 7-10 书城首页(卡片翻转动画实现)
- 7-11 书城首页(卡片翻转动画重置)
- 7-12 书城首页(卡片登场keyframes动画讲解)
- 7-13 书城首页(烟花动画实现)
- 7-14 书城首页(mockjs使用方法讲解)
- 7-15 书城首页(推荐图书布局+动画)
- 7-16 书城首页(首页图书布局实现)
- 7-17 书城详情页开发
- 7-18 书城列表页开发
- 7-19 第七章总结
-
第8章 书架页面开发
讲解书架页面的开发过程,包括:书架数据结构设计、九宫格布局的实现、私密阅读功能实现、离线存储功能实现、分组功能实现、移出书架功能和动画实现。
- 8-1 书架标题组件布局实现
- 8-2 书架标题组件交互实现
- 8-3 书架搜索框布局实现
- 8-4 书架搜索框交互实现(上)
- 8-5 书架搜索框交互实现(下)
- 8-6 书架数据结构设计+数据获取
- 8-7 书架标题+搜索框样式优化(固定标题+滚动阴影)
- 8-8 书架图书列表实现(组件设计+动态组件应用)
- 8-9 书架图书列表布局
- 8-10 书架图书组件开发(单书封面+分类书籍封面实现)
- 8-11 书架图书组件开发(添加+编辑实现)
- 8-12 书架编辑模式开发
- 8-13 书架弹出框组件开发
- 8-14 书架弹出框功能开发(1)
- 8-15 书架弹出框功能开发(2)
- 8-16 电子书离线缓存功能开发(1)
- 8-17 电子书离线缓存功能开发(2)
- 8-18 电子书缓存删除功能开发
- 8-19 书架缓存+离线阅读功能开发
- 8-20 书架分组功能开发
- 8-21 书架列表过渡动画开发
- 8-22 书架分类列表开发
- 8-23 书架分组功能优化
- 8-24 书架修改分组功能开发(1)
- 8-25 书架修改分组功能开发(2)
-
第9章 听书页面开发
讲解听书页面的开发过程,详细讲解科大讯飞在线语音合成API的对接方法、播放器面板的布局实现、播放器的实现原理和方法。
- 9-1 听书功能介绍
- 9-2 听书组件集成
- 9-3 听书组件源码分析
- 9-4 听书播放器源码分析
- 9-5 播放器面板源码分析
- 9-6 听书功能开发要点总结
-
第10章 项目发布
利用Node.js开发简单的api,并通过阿里云的ESC进行项目发布,在CentOS操作系统上搭建Nginx服务,将代码上传至Git,通过编写自动化更新脚本实现代码的自动更新与发布。
- 10-1 Vue项目构建
- 10-2 功能优化+构建问题处理
- 10-3 数据库环境准备
- 10-4 Node.js+express编写API
- 10-5 书城首页API开发(1)
- 10-6 书城首页API开发(2)
- 10-7 书城首页前后端API联调(解决CORS跨域)
- 10-8 电子书详情API开发
- 10-9 电子书列表API开发
- 10-10 科大讯飞在线语音合成API对接(上)
- 10-11 科大讯飞在线语音合成API对接(下)
- 10-12 后端API源码上传git演示
- 10-13 阿里云ECS服务器开通
- 10-14 CentOS Node.js环境搭建
- 10-15 CentOS Ngnix环境搭建
- 10-16 CentOS git部署+免密更新
- 10-17 CentOS 前端项目构建和发布
- 10-18 CentOS MySQL环境安装
- 10-19 CentOS 一键部署脚本开发
- 10-20 阿里云域名注册、解析与备案流程
-
第11章 课程总结
整理回顾与总结课程中的知识点。
- 11-1 课程总结
-
第12章 《mpvue 小程序框架实战》课程体验
《mpvue2.0 框架实战小慕读书多平台小程序》是 Sam0519 老师最新推出的多端小程序实战课程。为回馈购买《Vue2.5实战微信读书》课程的同学们,现在开放新课程的部分章节作为体验。 (新课程将于7月29号[下周一]上线,课程链接 https://coding.imooc.com/class/376.html)…
- 12-1 [ 课程快速预览 ] 窥探一个小程序项目的完整流程
- 12-2 [ 课程快速预览 ] 项目技术选型与技术栈介绍
- 12-3 [ mpvue 框架入门 ] 什么是 mpvue 框架
- 12-4 [ mpvue 框架入门 ] 通过脚手架初始化 mpvue 项目
- 12-5 [ mpvue 框架入门 ] mpvue 原理与生命周期
- 12-6 [ 项目规划与设计 ] 项目效果演示
- 12-7 [ 项目规划与设计 ] 项目需求分析
- 12-8 [ 项目规划与设计 ] 项目交互视觉稿分析
- 12-9 [ 项目规划与设计 ] 视觉稿切图
- 12-10 [ 项目规划与设计 ] 项目开发计划