React16组件化+测试+全流程 实战“在线账本”项目【已完结 MK302】




-
第1章 课程介绍
介绍了整个课程的背景知识,项目简介,学习流程,可以掌握的知识点,以及学习方法和前置知识
- 1-1 课程导读试看
-
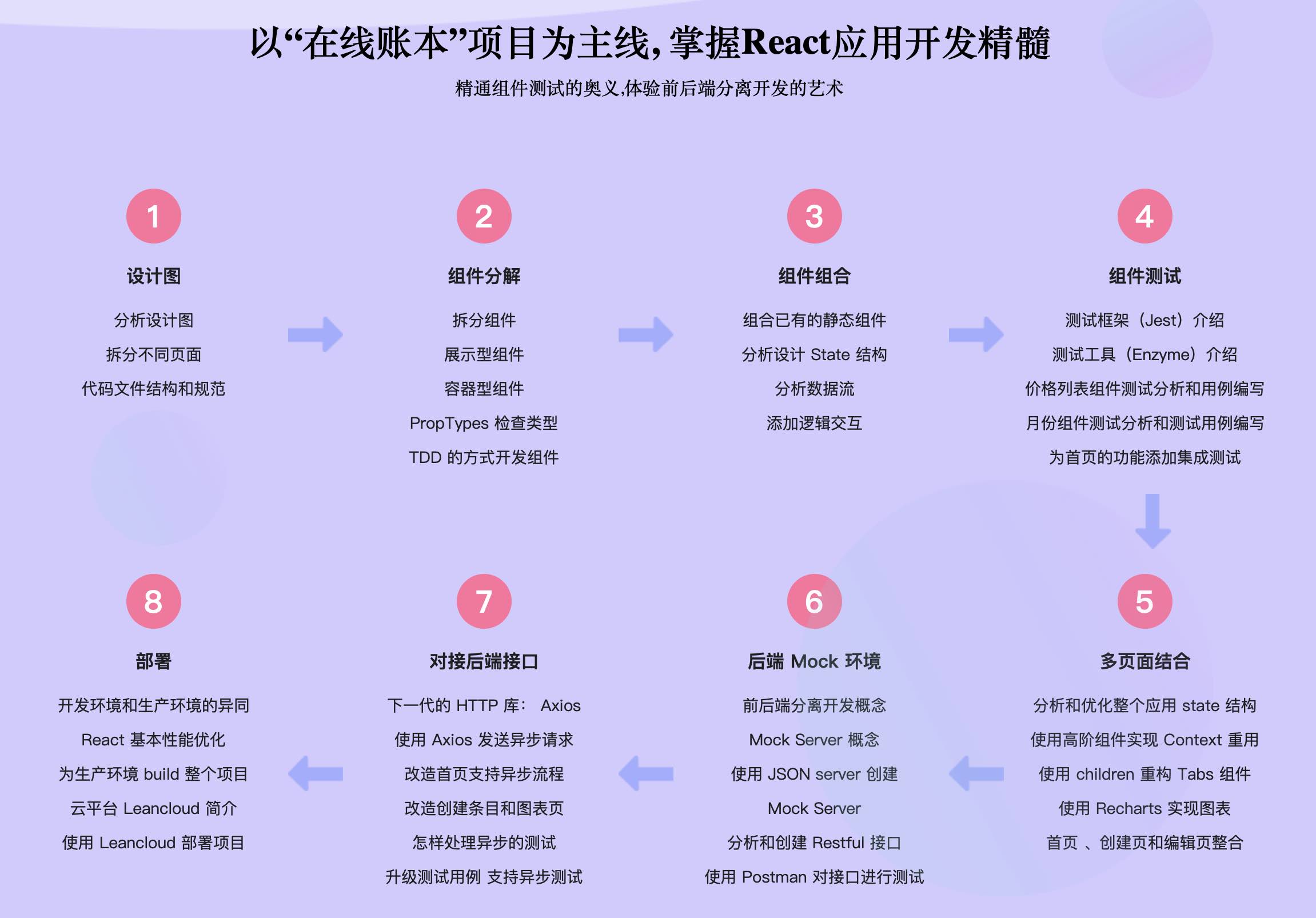
第2章 设计稿:从蓝图开始
从原型图出发,分析整个应用的需求和功能点,最后规定了文件结构和代码规范。
- 2-1 从分析设计稿开始
- 2-2 文件代码结构
-
第3章 首页:庖丁解牛
使用 React 理念开发首页的功能,通过组件拆分-展示型组件开发的流程开发所有的展示型组件,并且学习 PropTyps 验证 React组件的属性。
- 3-1 拆分静态组件
- 3-2 第一个展示型组件 – 价格列表
- 3-3 为项目选择图标库
- 3-4 PropTypes 属性检查
- 3-5 切换Tab组件
- 3-6 动手实战
- 3-7 月份选择组件 – 需求分析
- 3-8 月份选择组件开发 – 编码第一部分
- 3-9 月份选择组件 编码第二部分
-
第4章 首页:乐高积木
继续 React 理念的开发 ,通过 展示型组件组合 – state和数据流分析 -添加 state 和交互 这样的流程完成首页的开发。
- 4-1 组合所有静态型组件
- 4-2 分析设计 State 结构
- 4-3 分析数据流
- 4-4 添加逻辑交互代码及总结
-
第5章 组件测试
简介了测试的基本概念,介绍 通用测试工具 Jest 和 React 测试框架 enzyme,然后使用这两种工具完成首页所有展示型组件的测试和首页的集成测试。
- 5-1 为什么要有测试
- 5-2 通用框架 Jest 简介
- 5-3 React 测试工具简介
- 5-4 价格题目列表测试分析和编写试看
- 5-5 月份选择器添加测试
- 5-6 月份选择器进阶测试
- 5-7 首页单元测试分析和编写
-
第6章 创建记账条目页面
分析创建页面的需求,学习 SPA 的概念,使用 React-Router 创建路由,并且使用 TDD 的方式开发创建页面的展示型组件。
- 6-1 创建页面需求分析和组件拆分试看
- 6-2 React-Router 简介
- 6-3 React-Router 代码部分
- 6-4 TDD 的方式开发分类选择组件
- 6-5 PriceForm 组件编写的指导思想
- 6-6 动手实战
- 6-7 使用 children 重构 Tabs 组件
- 6-8 扩展作业 – 轮播图组件设计
- 6-9 创建页面组合展示型组件
-
第7章 多页面结合
分析多页面的 state 结构,并且提出优化方案,简介 Redux 和不使用 Redux 的原因使用 Context 将状态和操作方法抽象到顶层,最后整合整个应用的所有数据操作逻辑。
- 7-1 分析和优化整个应用的state 结构
- 7-2 Redux 和 Context 的解决方案
- 7-3 添加 Context
- 7-4 使用高阶组件实现 Context 重用
- 7-5 扩展作业
- 7-6 整合两个页面的逻辑和交互— 首页和创建页
- 7-7 整合两个页面的逻辑和交互 二 – 编辑页面
- 7-8 阶段性总结
- 7-9 扩展作业 – 应用状态分析与设计
-
第8章 后端 Mock 环境
简介 前后端分离开发和 mock server 的概念,然后学习怎样使用 JSON server 快速搭建一个 mock server,并且学会使用 Postman 测试接口。
- 8-1 前后端分离开发概念
- 8-2 使用 json-server 打造 mock server
- 8-3 分析和创建 Restful 接口
- 8-4 使用 Postman 测试 API
-
第9章 动静结合
学习 Axios 的基本用法,然后使用 Axios 改造应用对接后端接口,并且实现所有异步操作。
- 9-1 下一代的 HTTP 库:Axios_x264
- 9-2 学习 axios 的简单用法
- 9-3 改造首页支持异步流程
- 9-4 使用 async 改造异步流程
- 9-5 改造创建条目页和编辑页
- 9-6 优化异步请求
- 9-7 容器型组件测试策略和介绍
- 9-8 创建编辑页面测试编写
- 9-9 动手实践
-
第10章 锦上添花:图表分析页面
学习怎样将开源图表库 Recharts 集成到首页的功能中。
- 10-1 Recharts 简介
- 10-2 使用 Recharts 完成简单示例
- 10-3 算法问题:计算必要的数据结构
- 10-4 集成 Recharts 到项目中
- 10-5 测试的三层模型
- 10-6 App.js 主入口文件测试编码
-
第11章 项目部署
学习 生产环境和开发环境的异同,简介Leancloud,以及怎样使用 Leancloud 部署项目。
- 11-1 开发环境和生产环境的异同
- 11-2 为生产环境 build 代码
- 11-3 服务器的不同类型
- 11-4 本地完成应用部署
- 11-5 使用 Leancloud 进行部署
-
第12章 课程总结
本课程回顾和总结。
- 12-1 课程总结