Vue3.0(正式版) + TS 仿知乎专栏企业级项目【已完结】





-
-
第1章 课程介绍
本章节介绍整个课程的内容,让大家了解课程的核心和安排。
- 1-1 课程介绍(导学 )试看
- 1-2 代码库和在线文档使用注意事项(必看)
-
第2章 你好 Typescript: 进入类型的世界
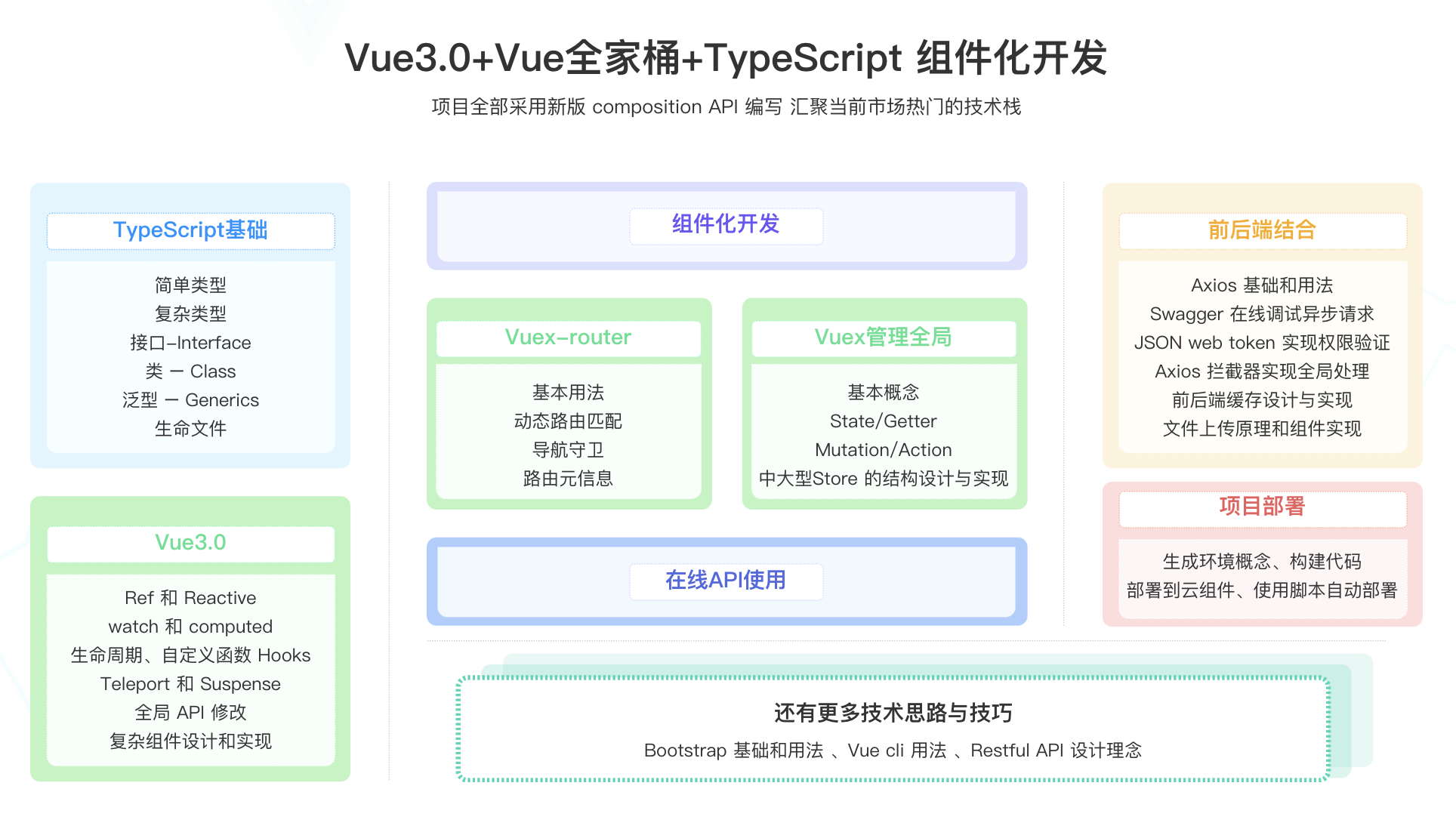
本章主要帮助大家理解 TypeScript 可以解决的问题和所带来的优势,带领大家学习 TS 中的各种基础类型,然后进阶到复杂类型,包括:Array, Tuple, interface, function, Class, Enum, Generices等,迅速帮助大家理解 TS 的基础使用方式和语法。
- 2-1 什么是 Typescript
- 2-2 为什么要学习 typescript
- 2-3 安装 typescript
- 2-4 原始数据类型和 Any 类型
- 2-5 数组和元组
- 2-6 Interface- 接口 初探
- 2-7 函数
- 2-8 类型推论 联合类型和 类型断言
- 2-9 class – 类 初次见面
- 2-10 类和接口 – 完美搭档
- 2-11 枚举(Enum)
- 2-12 泛型(Generics) 第一部分
- 2-13 泛型(Generics) 第二部分 – 约束泛型
- 2-14 泛型第三部分 – 泛型在类和接口中的使用
- 2-15 类型别名,字面量 和 交叉类型
- 2-16 声明文件
- 2-17 内置类型
-
第3章 初识 Vue3.0: 新特性详解
首先浏览 vue3 新带来的变化,然后从为什么会有 vue3 引出话题, 带领大家学习 compostion API,自定义Hooks,Teleport,Suspense 和 全局 API 修改等一系列 vue3 的重大更新。
- 3-1 vue3 新特性巡礼
- 3-2 为什么会有 vue3
- 3-3 使用 vue-cli 配置 vue3 开发环境
- 3-4 项目文件结构分析和推荐插件安装
- 3-5 vue3 – ref 的妙用试看
- 3-6 更近一步 – reactive
- 3-7 vue3 响应式对象的新花样
- 3-8 老瓶新酒 – 生命周期
- 3-9 侦测变化 – watch
- 3-10 vue3 模块化妙用- 鼠标追踪器
- 3-11 模块化难度上升 – useURLLoader
- 3-12 模块化结合typescript – 泛型改造
- 3-13 Typescript 对 vue3 的加持
- 3-14 Teleport – 瞬间移动 第一部分
- 3-15 Teleport – 瞬间移动 第二部分
- 3-16 Suspense – 异步请求好帮手第一部分
- 3-17 Suspense – 异步请求好帮手第二部分
- 3-18 全局 API 修改
-
第4章 项目起航 – 准备工作和第一个页面
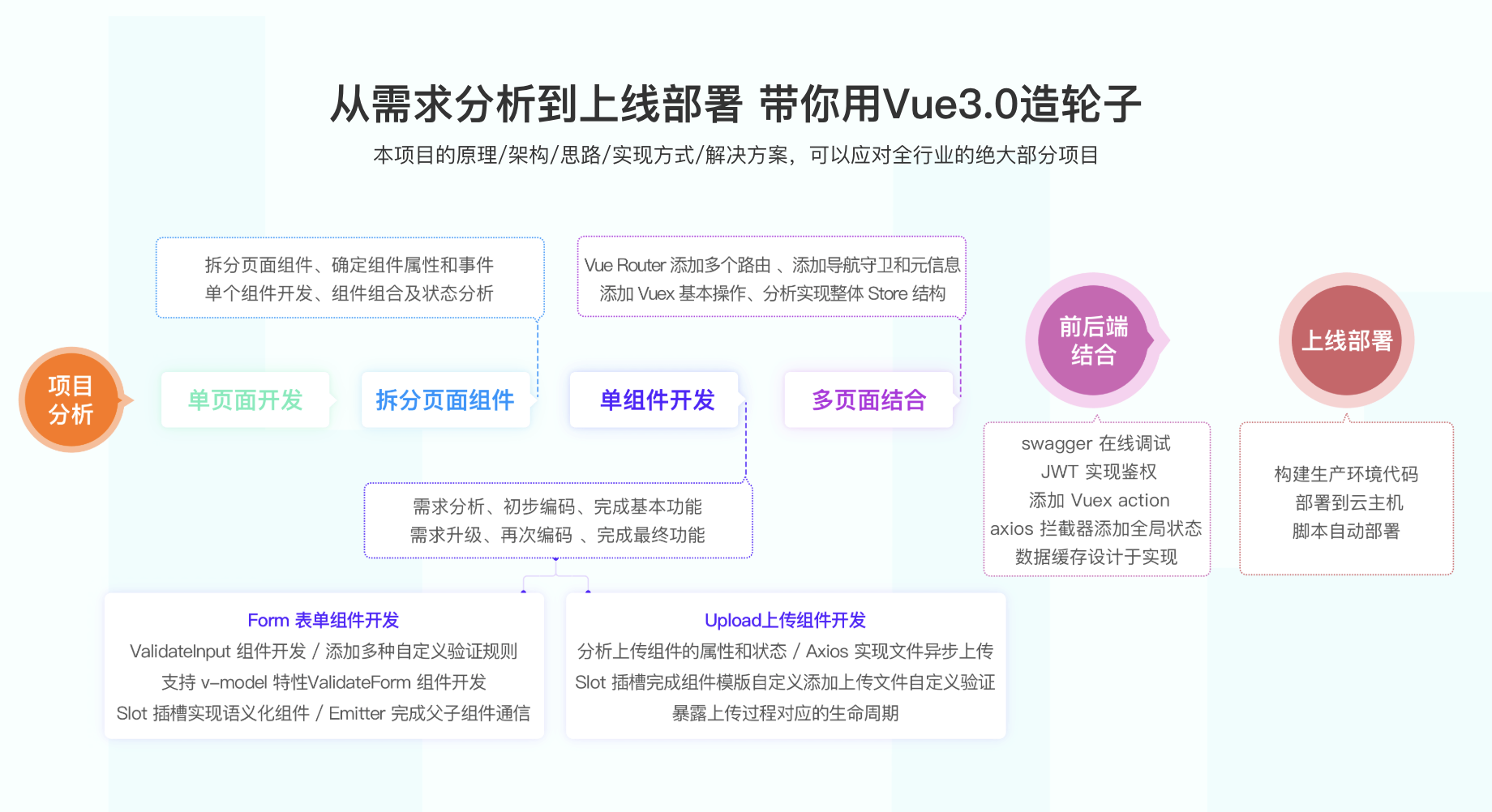
本章从项目的需求开始分析,然后确定项目的整体结构和代码规范,并且为项目选择 Bootstrap 作为样式库,编写 ColumnList 和 GlobalHeader 完成简单的练手以后,开始挑战第一个比较复杂的 Dropdown 下拉菜单组件,最后还抽象抽象出第一个 hooks 函数。…
- 4-1 项目起航 需求分析
- 4-2 文件结构和代码规范
- 4-3 样式解决方案简介和分析
- 4-4 设计图拆分和组件属性分析
- 4-5 ColumnList 组件编码
- 4-6 ColumnList 组件使用 Bootstrap 美化
- 4-7 GlobalHeader 组件编码
- 4-8 Dropdown 组件基本功能编码
- 4-9 Dropdown 组件添加 DropdownItem
- 4-10 Dropdown 组件点击外部区域自动隐藏
- 4-11 useClickOutside 第一个自定义函数
-
第5章 表单的世界 – 完成自定义 Form 组件
本章来到表单的世界,从头到尾非常完整的完成了一个带验证表单组件的全流程开发过程,在整个过程中,我们还学习到了 v-model,$attrs, slot,组件父子通讯 和 mitt 的各种知识点。
- 5-1 web 世界的经典元素 – 表单
- 5-2 ValidateInput 第一部分 — 简单的实现试看
- 5-3 ValidateInput 第二部分 —抽象验证规则
- 5-4 ValidateInput 第三部分 — 支持 v-model
- 5-5 ValidateInput 编码第四部分 — 使用 $attrs 支持默认属性
- 5-6 ValidateForm 组件需求分析
- 5-7 ValidateForm 编码第一部分 – 使用插槽 slot
- 5-8 ValidateForm 编码第二部分 – 尝试父子通讯
- 5-9 ValidateForm 编码第三部分 – 寻找外援 mitt
- 5-10 ValidateForm 编码第四部分 – 大功告成
-
第6章 请你吃全家桶 – 初步使用 vue-router 和 vuex
本章从 SPA 的概念引出,完成了 vue-router 的安装,然后学习它的基本使用,获取信息,动态跳转,前置守卫和元信息等各种知识点,然后又介绍了状态管理工具的具体定义,从而引出 vuex 的安装 和 它的 state,mutation,getter 等多个基本知识点。…
- 6-1 什么是 SPA(Single Page Application) 应用?
- 6-2 vue-router 安装和使用
- 6-3 vue-router 配置路由
- 6-4 vue-router 添加路由
- 6-5 添加 columnDetail页面
- 6-6 状态管理工具是什么
- 6-7 Vuex 简介和安装
- 6-8 Vuex 整合当前应用
- 6-9 使用 Vuex getters
- 6-10 添加新建文章页面
- 6-11 Vue router 添加路由守卫 – 前置守卫
- 6-12 Vue router 添加路由守卫 – 使用元信息完成权限管理
-
第7章 前后端结合 – 项目整合后端接口
本章从 前后端分离和 RESTful 概念入手,介绍了为学生提供的 swagger 调试工具如何使用,然后引入 axios,通过 vuex action 的添加,实现 async 改造 和 axios 拦截器的基本用法,最后还抽象出一个 Loader 组件的编码和实现过程。
- 7-1 前后端分离开发是什么
- 7-2 RESTful API 设计理念
- 7-3 使用 swagger在线文档查看接口详情
- 7-4 axios 的基本用法和独家后端API 使用(必看)
- 7-5 后端Icode终极使用方案
- 7-6 使用vuex action 发送异步请求
- 7-7 使用vuex action 发送异步请求第二部分
- 7-8 使用 async 和 await 改造异步请求
- 7-9 使用axios拦截器添加loading效果
- 7-10 Loader 组件编码第一部分 – 基本实现
- 7-11 Loader 组件编码第二部分 – 使用 Teleport 进行改造
-
第8章 通行凭证 – 权限管理
本章从 获取 token 为起点,讲述了 JWT 通用身份验证工具的原理和实现,然后完成了 axios 设置通用header 和 持久化登录的处理方法,之后还添加了全局通用错误处理,最后抽象出一个通用组件 Message 的编码和实现过程。
- 8-1 登录第一部分 获取token
- 8-2 jwt 的运行机制
- 8-3 登录第二部分 axios 设置通用 header
- 8-4 登录第三部分 持久化登录状态
- 8-5 通用错误处理
- 8-6 创建 Message 组件
- 8-7 Message 组件改进为函数调用形式
- 8-8 作业:注册页面的编写
-
第9章 道高一尺 – 上传组件
本章实现了 Upload 组件从分析,编码的全过程,在这个过程中,我们将会学到:上传文件的原理,使用 axios 完成文件上传的方法,循序渐进的完成一个复杂组件的开发流程。
- 9-1 上传组件需求分析
- 9-2 上传文件的两种实现方式
- 9-3 (打点 时间) Uploader 组件第一部分
- 9-4 Uploader 组件第二部分
- 9-5 Uploader 组件第三部分:自定义模版
- 9-6 改进路由验证系统
- 9-7 创建文章页面实现 Uploader 自定义样式
- 9-8 大功告成 创建文章最后流程
- 9-9 作业 完成文章详情页
-
第10章 最终的功能 – 编辑和删除文章
通过完成文章的编辑和删除功能,引出了之前组件留下的几个 bug,通过解决bug 带给大家持续优化的思路和方案,最后完成了一个通用 Modal 组件的编码过程。
- 10-1 添加编辑和删除区域
- 10-2 修改文章编码 第一部分 – 改进 Uploader 组件
- 10-3 修改文章编码 第二部分 – 改进 ValidateInput 组件
- 10-4 修改文章编码 第三部分 – 完成编辑功能
- 10-5 Modal组件编码
- 10-6 完成删除文章功能
-
第11章 持续优化
通过分析发现应用中可以优化的两个部分,提出并编码 数组改成对象 的store 优化方案以及防止重复请求的解决方案。最后还抽象除了 useLoadMore 的逻辑实现,最终完成了一个复杂的自定义 Hooks。
- 11-1 可以优化的两个点
- 11-2 完成帮助函数
- 11-3 将 store 中的数组转换成对象
- 11-4 防止重复请求逻辑分析
- 11-5 缓存优化 第一部分
- 11-6 缓存优化 第二部分
- 11-7 useLoadMore 实现分析
- 11-8 useLoadMore 编码
- 11-9 useLoadMore 在首页实践
- 11-10 useLoadMore 支持数据缓存 解决方案分析
- 11-11 实现分页缓存逻辑
-
第12章 项目构建和部署
从生产环境的概念以及生产环境和开发环境的异同的概念开始,接着实践了应用构建,构建代码上线,和构建代码持续集成的一系列概念。
- 12-1 生产环境和开发环境的异同
- 12-2 为生产环境生成代码
- 12-3 服务器的概念
- 12-4 nginx 概念简介
- 12-5 使用 gitee pages 进行部署
- 12-6 nginx安装和配置访问静态文件
- 12-7 nginx 配置代理服务
- 12-8 上传代码到云主机
-
第13章 课程总结
本章节带领大家回顾课程的内容。
- 13-1 课程总结
-