React技术栈仿大众点评Web App【已完结 MK99】




-
第1章 搭建 webpack + react 开发环境
前端开发早就进入工程化的年代,而以 React 为框架开发,就必须使用工程化,目前前端最强大的工程化工具就是 webpack。本章节就讲述如何使用 webpack 搭建一个能自动构建编译 React 的环境,以及使用 npm 作为依赖管理工具。本节学完之后,我们就能将编写的 React 代码自动编译为浏览器可识别的代码,直接使用浏…
- 1-1 导学1 – 课程简介
- 1-2 导学2 – 为何用文档代替 PPT-
- 1-3 导学3 – 项目演示效果
- 1-4 课程说明
- 1-5 体验npm start 和 npm run build命令
- 1-6 安装插件
- 1-7 介绍webpack.config.js(1)
- 1-8 介绍webpack.config.js(2)
- 1-9 介绍webpack.production.config.js
-
第2章 React 基础
针对不熟悉 React 基础的同学,本章节就为你介绍 React 的基本使用,从显示最简单的 hello world 开始,到使用组件化制作页面,针对已经熟悉 React 基础的同学,本章节的后半部分讲述了我本人对 React 组件化设计、代码结构的一些思路和经验,而这些技巧是后面实战开发的理论基础,不可忽略。…
- 2-1 介绍 jsx
- 2-2 jsx 语法几点注意事项
- 2-3 jsx 事件循环和判断
- 2-4 代码分离方案
- 2-5 props 和 state
- 2-6 智能组件和木偶组件
- 2-7 生命周期
-
第3章 React 性能优化方案
作为一个称职的工程师,考虑性能是必须要做的事情之一。React 如此大型复杂的框架,存在性能问题是可以想象到的,但是官方也提出了优化方案。本章节将介绍如何检测性能问题,以及如何优化 React 的性能。
- 3-1 优化方案
- 3-2 todo-list-demo
-
第4章 React-router
使用 React 开发的是一个单页面引用程序(即 SPA),SPA的页面跳转必须依靠路由来实现,而 React “御用”的路由工具就是 React-router,本章节介绍 React-router 的使用。
- 4-1 介绍router-map配置
- 4-2 跳转和参数
-
第5章 Redux 基础
当程序复杂度提高时,程序中的数据管理就变得很复杂,此时 Redux 就能派上用场。本章节介绍 Redux 的基础,使您对 Redux 有一个初步的了解,因为后面的实战开发,会用到 Redux 来存储数据,这里要把基础打好。
- 5-1 简单 demo
- 5-2 结合react(1)
- 5-3 结合react(2)
- 5-4 结合react-场景说明
-
第6章 使用 fetch
使用 jQuery 开发页面是,可是使用自带的 ajax 功能获取、提交数据。而使用 React 框架时,就没必要为了 ajax 引用一个 jquery 了,这里我们推荐使用 fetch,最新的 ajax 交互方式,支持 Promise,用起来绝对简洁给力。
- 6-1 get请求
- 6-2 post请求
- 6-3 数据模拟Mock
-
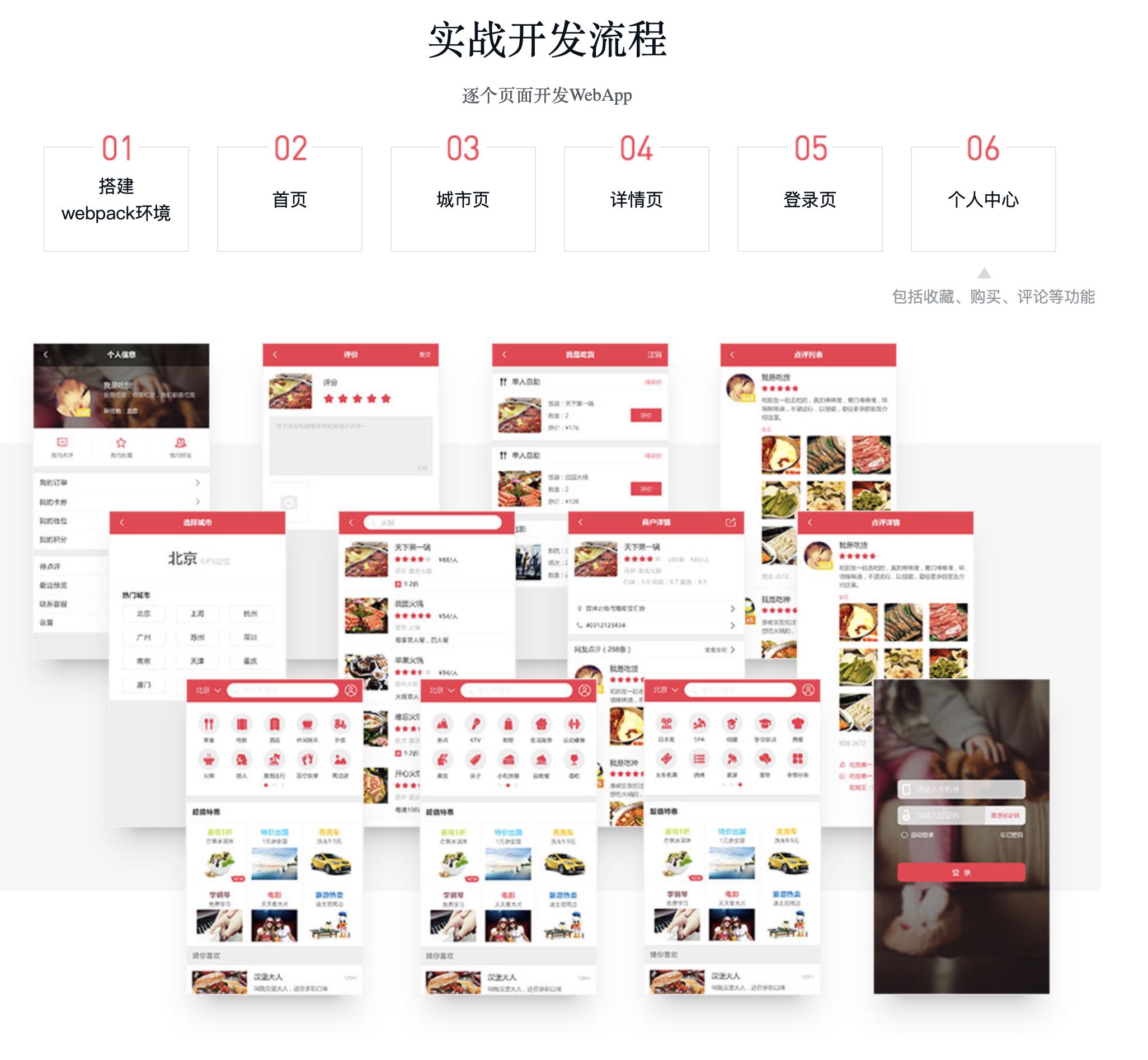
第7章 开发首页
前面基础知识介绍完,正式进入实战开发阶段,本章节开发首页。首先分析页面,拆分组件,然后开发组件,拼接页面。给您详细展示从一个空白页面到开发出最终效果的整个过程。
- 7-1 开发步骤介绍
- 7-2 路由介绍
- 7-3 父组件介绍
- 7-4 获取城市
- 7-5 存储城市到 Redux
- 7-6 HomeHeader组件(1)
- 7-7 HomeHeader组件(2)
- 7-8 HomeHeader组件(3)
- 7-9 简单轮播图
- 7-10 获取轮播图 index
- 7-11 轮播图完成
- 7-12 超值特惠-后端接口
- 7-13 超值特惠-获取数据
- 7-14 超值特惠-展示数据
- 7-15 猜你喜欢-后端数据
- 7-16 猜你喜欢-获取列表数据
- 7-17 猜你喜欢-显示标题
- 7-18 猜你喜欢-显示内容
- 7-19 加载更多-准备数据
- 7-20 加载更多-实现功能
- 7-21 加载更多-下拉效果
- 7-22 加载更多-总结
-
第8章 开发城市页面
本节讲述城市页面的开发,该页面中将学会如何在 React 中初步使用 Redux 存储简单的数据。
- 8-1 路由介绍
- 8-2 跳转链接
- 8-3 完成Header
- 8-4 当前城市
- 8-5 修改城市的方法
- 8-6 修改城市完成
-
第9章 开发搜索结果页面
本节讲述搜索结果页的开发,该页面将为您展示常见的搜索效果如何通过 React 开发出来,并且能深刻体会到路由的使用规则,以及组件可复用带来的好处。
- 9-1 路由配置
- 9-2 约束性和非约束性组件
- 9-3 抽离input-1
- 9-4 抽离input-2
- 9-5 SearchHeader组件
- 9-6 结果列表
-
第10章 开发详情页
本节讲述详情页的开发,通过上两节的实战课程,学生讲会更加快速高效的学会拆分组件,复用已有组件,最后拼装成页面。
- 10-1 header
- 10-2 获取商户信息
- 10-3 展示商户信息-1
- 10-4 展示商户信息-2
- 10-5 用户评论列表
-
第11章 开发登录页面
本节讲述登录页面的开发,将再次使用 Redux 存储数据,并判断用户的登录状态,以及登录之后跳转的处理。
- 11-1 路由配置
- 11-2 登录组件-1
- 11-3 登录组件-2
-
第12章 收藏和购买功能
通过本节收藏和购买的功能开发,您将体会到更加复杂的 Redux 应用。
- 12-1 创建子页面
- 12-2 购买功能
- 12-3 收藏功能-准备1
- 12-4 收藏功能-准备2
- 12-5 收藏功能-准备3
- 12-6 收藏功能-完成
-
第13章 开发用户中心页
本节讲述用户中心页面的开发,该页面是一个比较基础的页面,跟之前一样拆分组件、复用组件、拼装页面。此时您应该能快速高效的掌握课程的全部内容。
- 13-1 Header
- 13-2 用户信息
- 13-3 获取订单
- 13-4 展示订单
-
第14章 评价功能
通过本节评价功能,您将学会在 React 中如何操作页面变化,即数据驱动视图的开发方式。另外,您将学会使用 fetch 提交数据,而之前都是用 fetch 获取数据。
- 14-1 评价状态
- 14-2 显示输入框
- 14-3 获取评价内容
- 14-4 提交数据
- 14-5 总结
-
第15章 扩展-项目代码版本升级
项目代码版本升级,webpack2升级到webpack3。
- 15-1 补充-build错误解决方案
- 15-2 升级介绍
- 15-3 webpack3 升级npm组件
- 15-4 webpack3 升级配置文件
- 15-5 webpack3 升级打包命令
- 15-6 react-router4 升级npm组件
- 15-7 react-router4 修改router配置
- 15-8 react-router4 执行命令