移动Web App开发之实战美团外卖【已完结 MK272】



-
第1章 课程介绍
通过课程介绍,了解学习课程的必要性,所包含的知识点,课程安排,学习前提,课程收获,快速全面了解课程。
- 1-1 课程导学试看
-
第2章 移动web硬知识点
本章主要讲解移动web开发中必要掌握的基本知识,是进行后续学习的前提。从概述到开发调试方法,以及viewport视窗概念和原理的讲解,在到移动web开发关键布局技能和适配方案,最后讲解移动web中常用的touch事件。
- 2-1 移动web开发概述
- 2-2 移动web开发调试
- 2-3 移动web适配概述
- 2-4 viewport视窗概念
- 2-5 css3之flex布局
- 2-6 响应式布局和MediaQuery
- 2-7 rem,vw布局与适配
- 2-8 移动端touch事件详解
-
第3章 移动web软技能
本章主要讲解移动web开发实战中用到的相关知识点。从基本代码工具的介绍到项目构建的基本概念,同时预先给大家介绍webpack和Sass的基本使用方法,帮助基础弱的同学以便于进行后续的学习,最后教大家如何使用React组件化思想开发页面。…
- 3-1 代码管理工具&项目构建工具简介
- 3-2 webpack工具使用介绍
- 3-3 Sass预处理工具使用介绍
- 3-4 React组件化思想试看
-
第4章 项目开发构建环境搭建
本章主要讲解的内容都是为下章实战项目做准备工作的开发,包括项目的最终结果演示,同时会讲解如何使用webpack来从0搭建配置一个项目的构建环境和基本的Redux使用方法,以便于对Redux不熟悉的同学巩固一下相关知识。
- 4-1 项目和技术栈介绍
- 4-2 项目演示
- 4-3 构建环境搭建(1)
- 4-4 构建环境搭建(2)
- 4-5 构建环境搭建(3)
- 4-6 构建环境搭建(4)
- 4-7 redux-react使用介绍(1)
- 4-8 redux-react使用介绍(2)
-
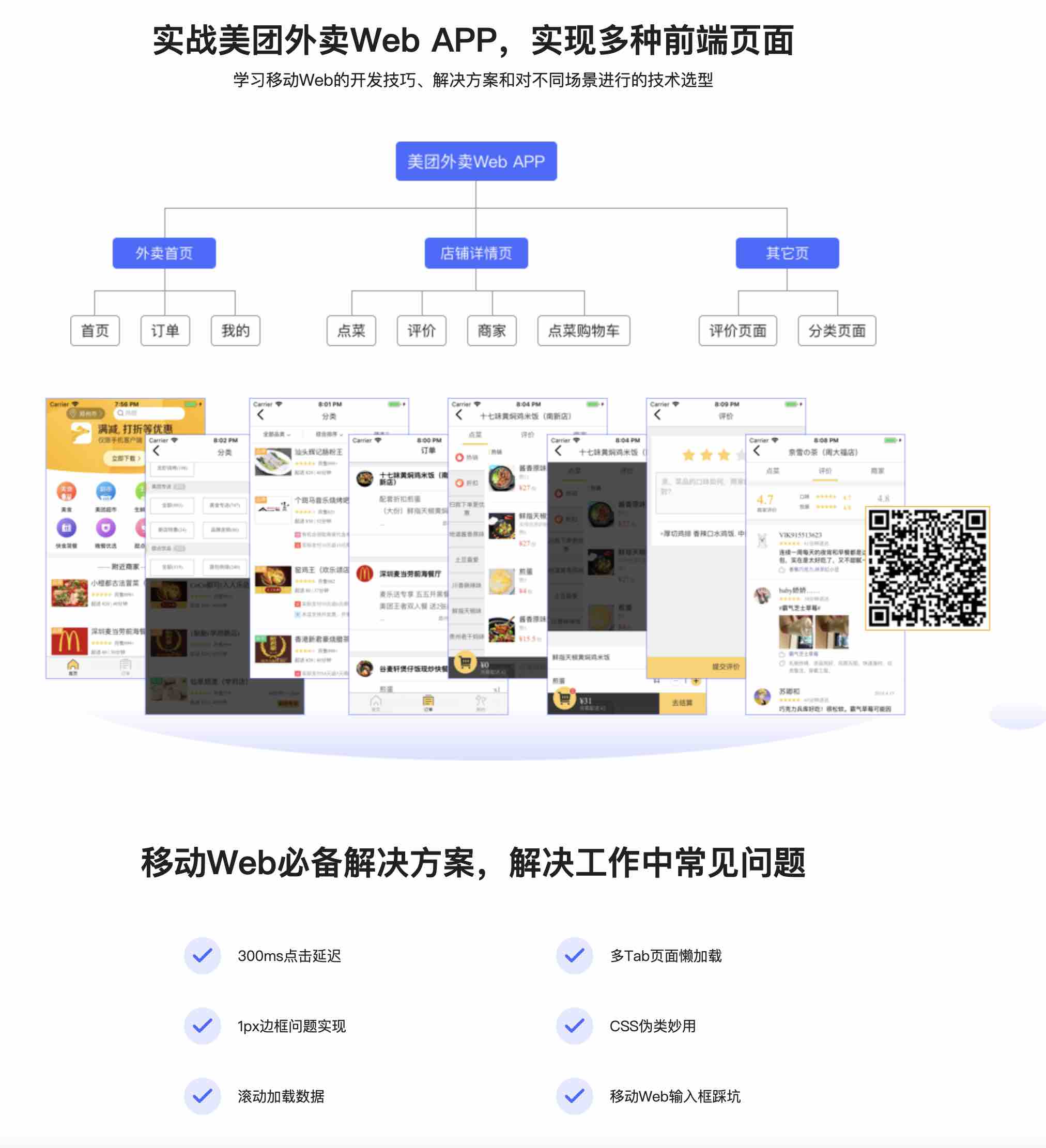
第5章 美团APP—首页开发
开发首页,讲解通过React+Redux实现页面基本逻辑,使用flex进行页面布局,引入rem进行页面适配,实现tab切换,滚动加载逻辑,以及事件绑定逻辑。
- 5-1 底部tab按钮开发(webpack-dev-server配置)
- 5-2 底部tab按钮开发-UI逻辑编写(1)
- 5-3 底部tab按钮开发-UI逻辑编写(2)
- 5-4 底部tab按钮开发(rem配置)
- 5-5 底部tab按钮开发(集成ESlint)
- 5-6 底部tab按钮开发(集成HMR)
- 5-7 首页页面开发Header模块开发
- 5-8 首页页面开发SearchBar模块开发
- 5-9 首页页面开发-Category模块开发(1)
- 5-10 首页页面开发-Category模块开发(2)
- 5-11 首页页面开发(ContentList模块开发)
- 5-12 首页页面开发-ListItem模块UI开发
- 5-13 首页页面开发-ListItem模块样式开发
- 5-14 首页页面开发-ListItem模块数据渲染开发(1)
- 5-15 首页页面开发-ListItem模块数据渲染开发( 2 )
- 5-16 首页页面开发(滚动加载逻辑实现)
- 5-17 订单页面开发(List模块开发)
- 5-18 订单页面开发(OrderItem模块开发)(1)
- 5-19 订单页面开发(OrderItem模块开发)(2)
- 5-20 订单页面开发(公共ScrollView模块开发)
- 5-21 我的页面UI开发
- 5-22 我的页面样式开发
- 5-23 集成react-router
-
第6章 美团APP—评价和分类页开发
开发评价页和分类页,讲解使用div+overflow实现局部滚动,移动端输入框相关使用技巧以及css伪类实现星型icon。
- 6-1 分类页面开发(顶部NavHeader模块开发)
- 6-2 分类页面开发(顶部Header tab 模块UI开发)
- 6-3 分类页面开发(顶部Header模块样式和逻辑开发)
- 6-4 分类页面开发(Filter面板模块“全部分类”数据渲染开发)
- 6-5 分类页面开发(Filter面板模块“排序和筛选”数据渲染实现
- 6-6 分类页面开发(Filter面板模块样式开发)
- 6-7 分类页面开发(Filter面板模块item逻辑实现)
- 6-8 分类页面开发(列表List模块开发)
- 6-9 评价页面开发(UI开发)
- 6-10 评价页面开发(样式开发)
- 6-11 评价页面开发(交互逻辑开发)
-
第7章 美团APP—详情页开发
开发详情页,讲解点菜选择器相关逻辑,通过React组件化对之前页面的公共组件进行抽离,通过封装scrollview实现评价tab的数据加载,以及使用css伪类实现1px边框。
- 7-1 详情页顶部tab开发(UI开发)
- 7-2 详情页顶部tab开发(样式交互逻辑开发)
- 7-3 详情页点菜页面开发(LeftBarUI开发)
- 7-4 详情页点菜页面开发(LeftBar 样式和逻辑开发)
- 7-5 详情页点菜页面开发(RightContent UI和样式开发)
- 7-6 详情页点菜页面开发(RightContent逻辑开发)
- 7-7 详情页点菜页面开发(ShopBar UI和样式开发)
- 7-8 详情页点菜页面开发(ShopBar 逻辑开发)
- 7-9 详情页点菜页面开发(ShopBar-chooseList 交互开发)(1)
- 7-10 详情页点菜页面开发(ShopBar-chooseList 交互开发)(2)
- 7-11 详情页评论页面开发(顶部Header开发)
- 7-12 详情页评论页面开发(列表List 数据绑定)
- 7-13 详情页评论页面开发(列表List UI开发)
- 7-14 详情页评论页面开发(列表List样式逻辑开发)
- 7-15 详情页商家页面开发(UI开发)
- 7-16 详情页商家页面开发(样式开发)
-
第8章 美团APP—回顾与性能优化
通过nodejs和express实现后端数据的代理,通过设置cookie来实现对美团外卖真实数据的请求。对首面和详情页的tab加载逻辑进行懒加载和对之前的滚动加载逻辑优化,同时通过构建来完善页面请求资源的优化。打包并发布到腾讯云。…
- 8-1 懒加载性能优化
- 8-2 JS和CSS公共文件抽离优化
- 8-3 编写后台server读取真实数据
- 8-4 多Tab 页切换与滚动数据加载优化
- 8-5 项目打包
- 8-6 项目发布
-
第9章 美团APP与hybrid深度结合
本章主要围绕Hybrid进行讲解,使用OC代码带领大家开发一个简单的webview组件,同时讲解web和native之间的通信机制,并开发jsbridge接口完善美团外卖项目,让项目看起来更像是一个真正的APP。
- 9-1 JS bridge 原理试看
- 9-2 iOS webview + JS API接口+iOS APP集成
-
第10章 课程总结
回顾和总结课程讲解内容,能更好的回归和归纳。
- 10-1 课程总结